Indicateurs : graphiques et paramètres¶
Il est possible de partager l'évolution des valeurs d'un indicateur depuis n'importe quelle page de l'application et même depuis un site extérieur.
Un graphique est visible par l'appel de la page public/get-chart.php?id=1
Seul l'_id_ est un paramètre obligatoire. Il indique l'indicateur que nous souhaitons voir représenté.
personnalisation d'un graphique¶
Plusieurs paramètres peuvent être passés dans le but de personnaliser le graphique.
Il est possible de spécifier les dimensions du graphique en passant les paramètres width / height.
Ceux-ci peuvent être exprimés en pixels ('px') ou pourcentage ('%'). La valeur 'auto' peut êre passée.
Exemples d'URL valides :
public/get-chart.php?id=1&width=100%&height=600
public/get-chart.php?id=1&width=auto&height=600
public/get-chart.php?id=1&width=800&height=600&unit=px
public/get-chart.php?id=1&width=800&height=600
public/get-chart.php?id=1&width=800&height=600¬itle=1
Si aucune unité n'est fournie, le pixel sera pris comme unité par défaut.
Le paramètre optionnel unit sert à définir une unité. Il prend la valeur 'px' ou '%'.
Le paramètre optionnel notitle, s'il prend la valeur '1' précisera à l'application de ne pas afficher le titre du graphique.
Le paramètre optionnel type précise le type de graphique. S'il n'est pas passé, le type stocké en base de données s'applique automatiquement. Les valeurs suivantes peuvent être passées : 'line', 'area', column'.
Vous pouvez aussi choisir l'échelle de mesure en passant la variable scale. Par défaut, c'est la valeur de l'échelle racine qui s'applique (id = 1).
Le cas des indicateurs multi-valeurs¶
Les indicateurs multi-valeurs peuvent être représentés de deux manières :- en suivant leur évolution annuelle. Les paramètres optionnels présentés au-dessus s'appliquent à ce type de représentation (à l'exception du type)
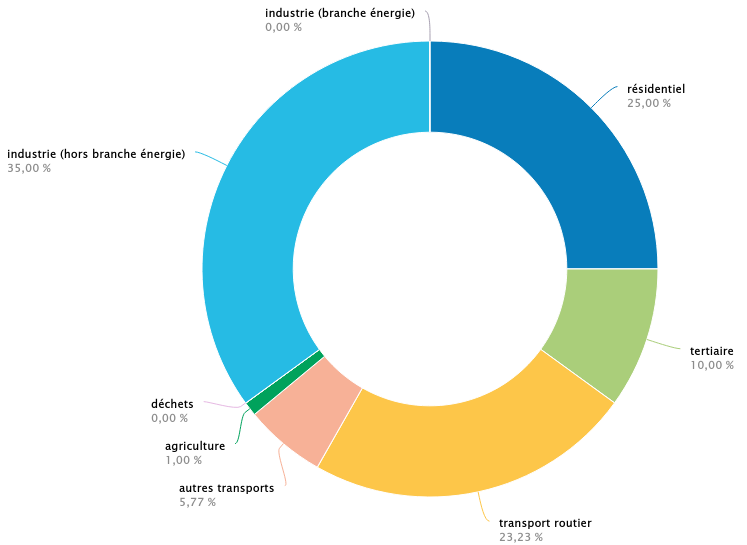
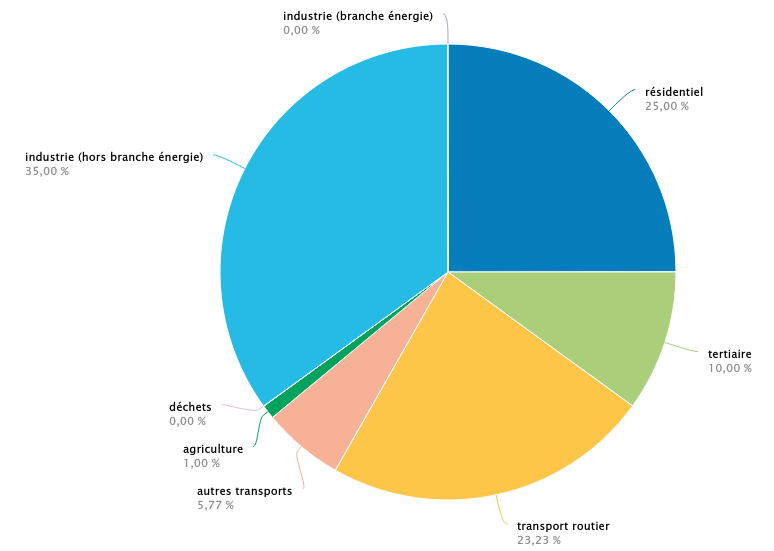
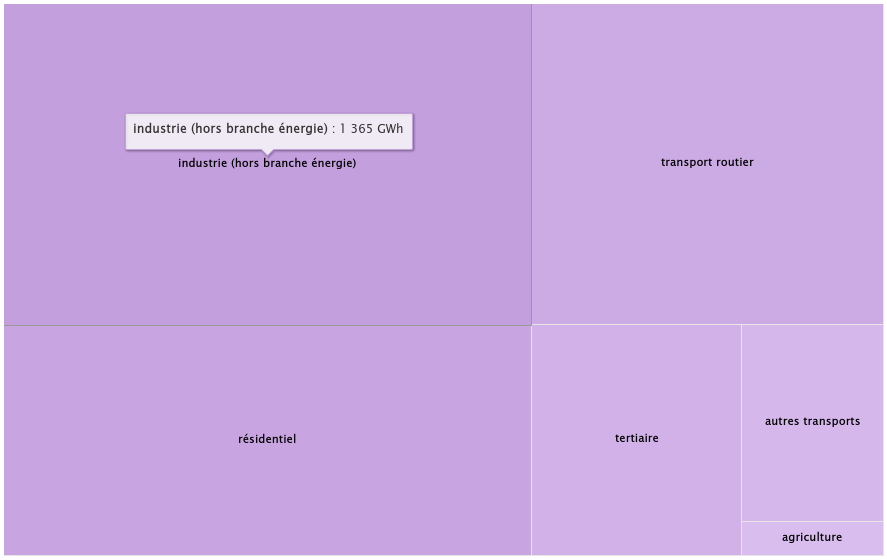
- en détaillant chacun des postes renseignés en ciblage d'une année donnée. Dans ce deuxième cas, il est impératif de fournir l'année souhaitée en passant le paramètre year. Le type de représentation s'adapte. Par défaut, une représentation en 'donut' s'applique. Vous avez la possibilité de choisir parmi ces types : 'donut', 'pie', treemap'.
| donut | pie | treemap |
 |
 |
 |
Lorsqu'un graphique est de type 'treemap', vous avez la possibilité de passer en complément les paramètres color1 et color2 pour générer un gradient de couleur. Seules les valeurs hexadécimales sont supportées, sans le carcatère '#' initial.
Exemples d'URL valides :
public/get-chart.php?id=1&type=donut&year=2019&width=100%¬itle=1
public/get-chart.php?id=1&type=treemap&year=2019¬itle=1&color1=E6CFF7&color2=BB93D8
Voir aussi¶
Updated by Simon over 4 years ago · 4 revisions